アプリの広告を出そうと思って、バナーを作成していました。
テキストベースの簡単なものなら、Webで設定するだけで作れちゃうのですが一応画像のパターンも試しておきたいなぁということで、簡単なものを作成。
AdwordsとAdmobに出稿していたのですが、よく調べるとGIFも使えるようだったのです。
ということは、アニメーションで表現できるのかと思って早速アニメーション画像を作ってみました。
ここを見るほうが早いと思いますが、MacのPhotoshop CCで、簡単にできたのでメモ的な記事を書いておきます。
フレームアニメーションを作成する方法 (Photoshop CC)
めちゃくちゃ簡単なGIFの作り方
まず、ウィンドウからタイムラインを表示してアニメーションを追加します。
そして始めの位置を決めます。
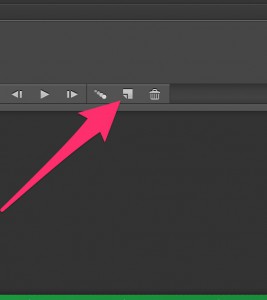
決めたら、そのフレームを複製します。
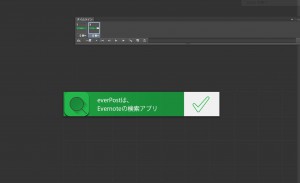
次に、最後の位置を決めます。
あとは、トゥイーンという機能でその間を補正し、最後に「Web用に保存」で。GIFを選ぶだけです。

不要なコマは取り除いたり、若干の調整はしましたが本当に簡単でした。
everPostというアプリの広告を作ったのですが、これはフリックして様々なアクションを実行できるアプリです。
その特徴を表すために、フリックする動作をGIFアニメーションで表現しました。
直線的な動きが多かったために、自動で補完することもできて本当に簡単に動くバナーが完成しました。
この調子で、他のアプリのものも作ろうと思います。