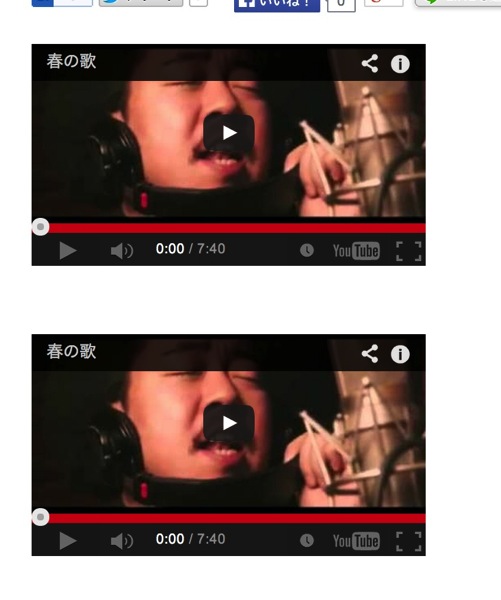
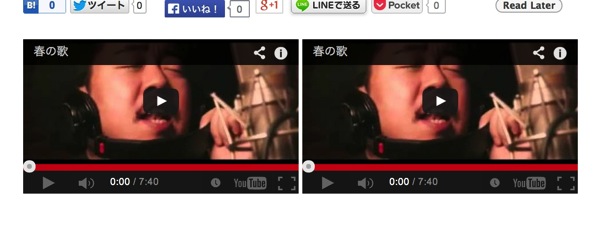
以前からYoutubeなどで<iframe>タグを続けて挿入するときに、自動的に改行されるのが気になっていました。
横並びで表示したい場合でも、勝手に縦並びにされてしまうのです。

これは、環境によっては並列で表示されて問題ない事例なのかも知れませんが、原因はMarkdownのプラグインである可能性が高いです。
WordpressでMarkdownを使う場合は、Jetpackなどのプラグインを適用している方がほとんどだと思います。
ぼくも同じで、ぼくの環境では、JetpackのMarkdownの機能をONにすると再現しました。
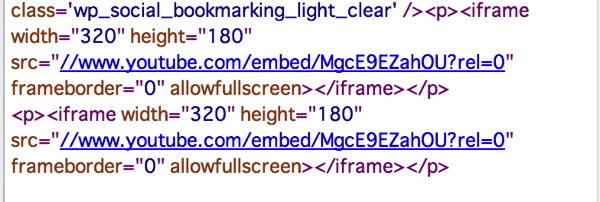
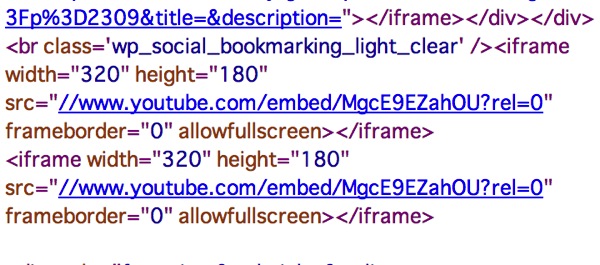
かと言ってMarkdownの何が原因なのかを追求したこともなかったのですが、Markdown展開後のHTMLを読んでみると<p>タグを自動的に挿入していることが原因のようです。

原因がわかったので、対処したいと思います。
Markdownのプラグインを切ることは、考えられないのでそれ以外の案で。
function.phpに関数を書く
function.phpに、この<p>タグを除去する関数を書き加えることで解決しました。
とは言っても、単純な正規表現で置換しているだけです。
/*
Markdown Fixed
*/
function markdown_fixed($content) {
$pattern= '/<p>(<iframe.*?<\/iframe>)<\/p>/';
$replace= '$1';
$content= preg_replace($pattern, $replace, $content);
return $content;
}
add_filter( "the_content", "markdown_fixed" );
これをfunction.phpのどこかにコピペしてください。
これで、改行される問題は回避できました。


恐らく問題ないと思いますが、不具合がありましたらご報告ください。