Chromeのホームボタンをクリックすると開くページですが、アプリのページを設定しておくと便利です。
アプリというのは、 Google ChromeのWebストアからダウンロードしインストールできるアプリケーションのことです。
ぼくが使っているアプリは基本的には、Webサービスのサイトへのリンクとなっているだけのものが多いです。
でも、ブックマークから辿るよりアイコン化している方が分かりやすいので、良く使うサービスがあるのであればアプリの画面をランチャーとして使うのはいい方法だと思います。
ホームページの設定
ホームページの設定ですが設定を開いて(アドレスバーにchrome://settings/と入力してもOK。)
デザインのセクションの中に、ホームボタンを表示するというチェックボックスがあるので、これをオンにしてそのすぐ下の変更をクリックし、表示されるURLの入力欄にchrome://apps/と入力するだけでOKです。
設定の変更方法を詳しくは、別の記事に書いていますのでご覧ください。
Google Chromeのホームページと起動時に開くページは別物である。
Chromeウェブストアからダウンロード
Chromeウェブストアからアプリをダウンロードして、使うだけです。
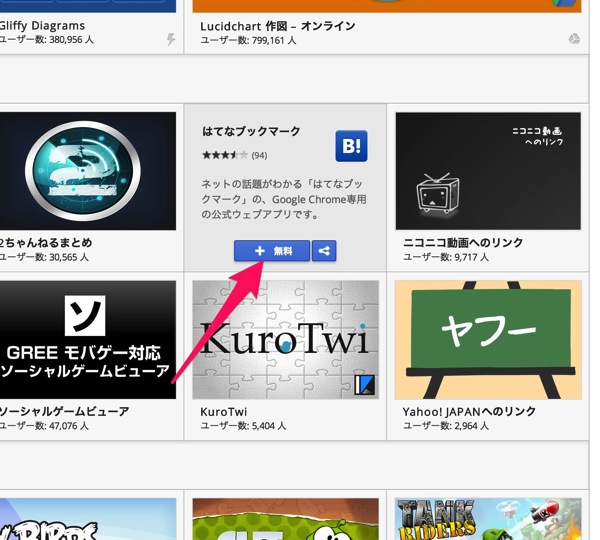
例えばはてなブックマークをインストールする場合は、Chromeウェブストアから該当のアプリを探して無料と書いているボタンをクリックします。

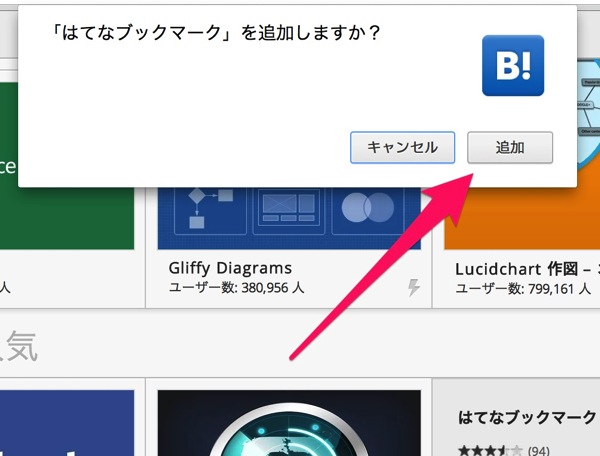
出てくるポップアップの追加ボタンをクリックします。

するとアプリの画面に追加されますので、いつでもアクセスできるようになりました。
削除も簡単
削除するのも簡単です。
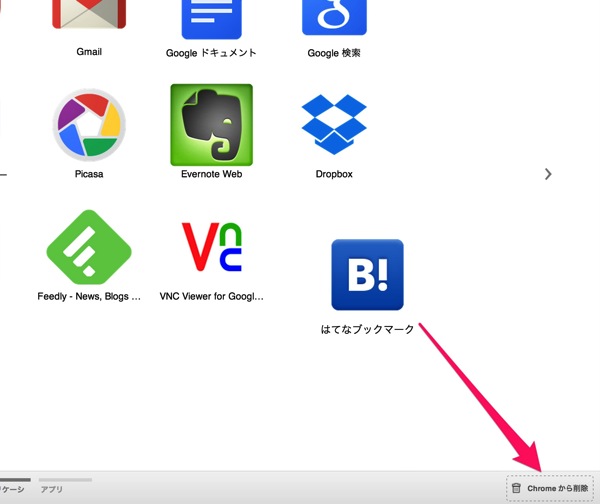
アイコンをドラッグして、右下まで持っていきます。

「Chromeウェブストア」のボタンが「Chromeから削除」に変わるので、そこまで持っていってドロップしてください。
 以上です。
以上です。
さいごに
Google Chromeにはデスクトップから直接起動する「Chrome アプリランチャー」という機能もあります。
Chrome上からの起動ではなく、ネイティブ環境(MacのDockなど)から起動するショートカット機能です。
Chromeからアイコンをクリックするのと同じようにChromeのアプリをスタンドアローンやWebへのショートカットとして、扱う面白い機能です。
で、この「Chrome アプリランチャー」についてですが、また別の記事で紹介します。


