ぼくがリリースしているiOSアプリでマークダウン(Markdown)記法を使ってEvernoteにノートを作るPosteというテキストエディタの使い方の記事です。
マークダウン記法でEvernoteのノートを作成できるということを売りに、気に入って使っていただいています。
このPosteですが、最近CSSのインポートにも対応できるようにバージョンアップしました。
ユーザーの方々からの要望もあって、すでに実装済みだったインポート機能をブラッシュアップして、公開までこぎつけました。
![]() Poste -Evernoteのためのマークダウン(Markdown) テキストエディタ 速く、簡単に、楽しく
Poste -Evernoteのためのマークダウン(Markdown) テキストエディタ 速く、簡単に、楽しく 
カテゴリ: 仕事効率化
価格: ¥600
CSSインポートは、シンプルな機能
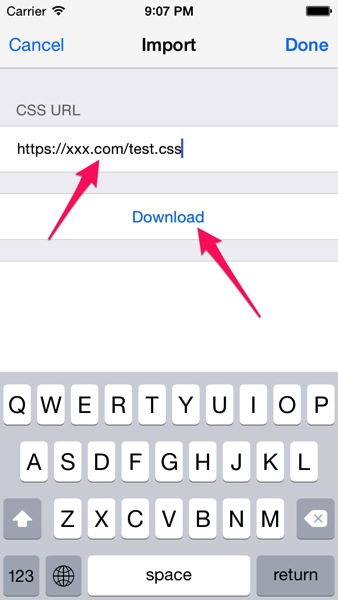
機能は、シンプルで該当のCSSのURLを指定してダウンロードするだけです。
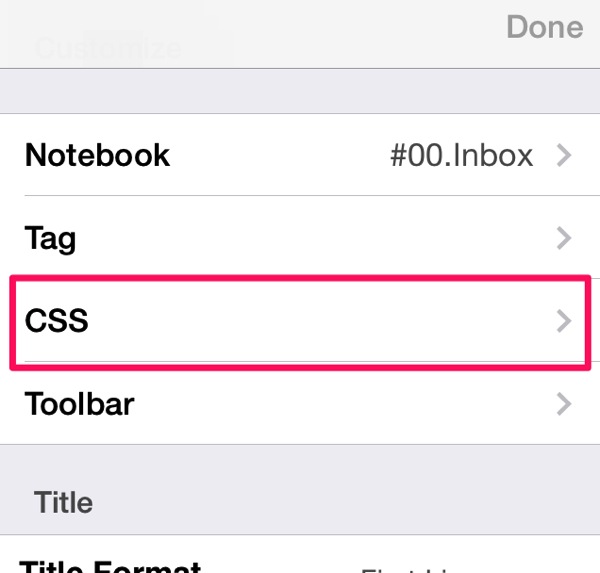
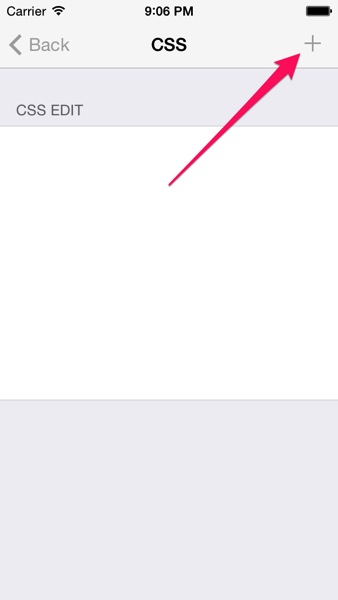
設定のCSSを選んで、右上にあるプラスのボタンをタップします。


例えばDropboxにアップしているCSSであれば、共有リンクをコピペして末尾に?dl=1を加えてください。
そうすることで、直接ダウンロードできるリンクとなります。


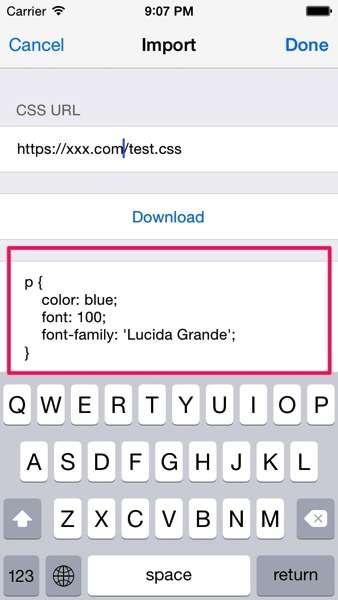
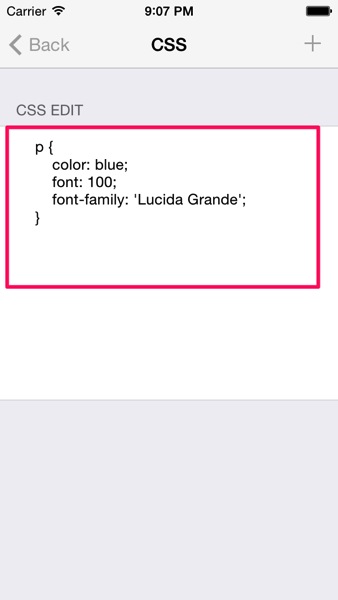
ダウンロード後は、自由にCSSを改変できますので状況に応じて変更してみるのも良いと思います。

CSSの読み取りについて
CSSの内容はある程度の複雑なものでも、読み取れるようにしています。
ですが、全ての状況に対応できるかどうかまではテストできていないので、今後も必要に応じて改善していきます。
お好みのデザインをEvernoteで表現できますので、Posteをぜひお試しください。

